Membuat Form Contact Blog Pada Halaman Blog - Form contact adalah aplikasi yang digunakan untuk dapat mengirimkan pertanyaan dengan data-data yang harus di isikan pada form dan dikirimkan kepada server admin. Form contack ini harus ada pada halaman blog karena untuk memudahkan pengunjung apabila ada hal yang ingin ditanyak mengenai blog yang sedang mereka kunjungi. Membuat form contact pada halaman blog ini sangat mudah untuk dapat membuat form contact sendiri di halaman statis blog. Halaman statis adalah halaman yang bukan halaman postingan blog tetapi halaman yang ada disamping blog maksudnya adalah halaman ini tidak akan muncul pada halaman awal blog.
Membuat form contact ini sangat mudah untuk dilakukan yang perlu kamu lakukan adalah dengan mengikuti langkah-langkah berikut ini dengan teliti dan cermat.
Baca Juga :
Read More
Membuat form contact ini sangat mudah untuk dilakukan yang perlu kamu lakukan adalah dengan mengikuti langkah-langkah berikut ini dengan teliti dan cermat.
- Masuk Akun Blog Kamu
- Pilih Tab Layout/Tata Letak
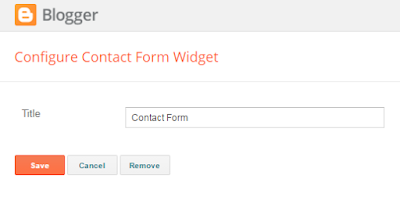
- Pilih Add Gadget dan Pilih More Gadget lalu pilih Contact Form [+]
- Lalu Simpan/Save
- Lalu kamu masuk ke Tab Laman/Pages
- Pilih New Page
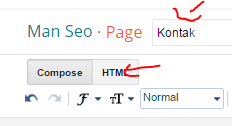
- Berikan Judul "Kontack" / "Contact" / "Contact Us" Lalu pilih Tab HTML
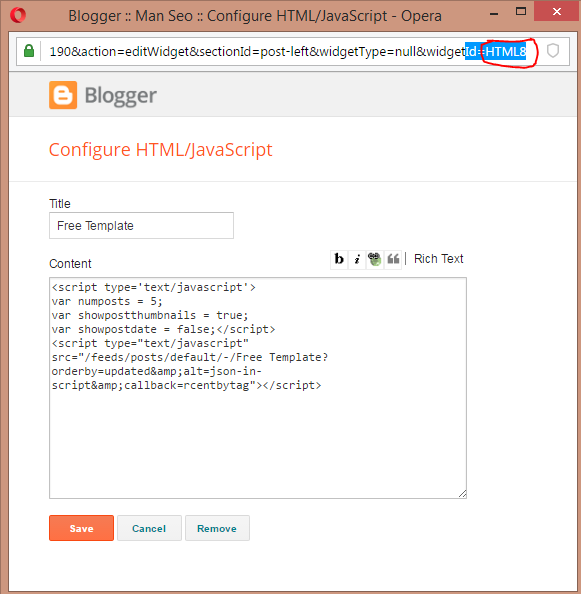
- Masukan Script Dibawah Ini
Salin Script ini :
<div dir="ltr" style="text-align: left;" >Lalu kamu simpan dan publish. Setelah itu kamu masuk ke Tab "Edit Template -> Edit HTML" Lalu kamu masukan script dibawah ini Sebelum tag </body> atau Setelah <body> :
Silahkan isi form di bawah ini untuk menghubungi kami. Jika tidak ada halangan dan kesibukan lainnya, admin akan langsung merespon dengan cepat pesan yang Anda kirimkan.
<br />
<form name="contact-form">
<input id="ContactForm1_contact-form-name" name="name" placeholder="Name" size="30" type="text" value="" /><br />
<input id="ContactForm1_contact-form-email" name="email" placeholder="Email" size="30" type="text" value="" /><br />
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="Message" rows="5"></textarea><br />
<input id="ContactForm1_contact-form-submit" type="button" value="Kirim" /><br />
<div class="clear">
</div>
<div style="max-width: 222px; text-align: center; width: 100%;">
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
</div>
Baca Juga :
</style>Lalu Save Template Dan Lihat Hasil Jadi yang kita buat tadi :
<b:if cond='data:blog.pageType == "static_page"'>
<style type='text/css'>
/* Contact form */
#ContactForm1_contact-form-email,#ContactForm1_contact-form-name{width:70%;height:auto;margin:5px auto 15px;padding:10px;background:#ebebeb;border:1px solid #ccc;color:#777;border-radius:3px;box-shadow:0 4px 0 0 #c7c5c7}
#ContactForm1_contact-form-email-message:focus,#ContactForm1_contact-form-email:focus,#ContactForm1_contact-form-name:focus{background:#fffff7;outline:0}
#ContactForm1_contact-form-email-message{width:95%;height:170px;margin:5px auto;padding:10px;background:#ebebeb;border:1px solid #ccc;color:#777;font-family:Arial,sans-serif;border-radius:3px;box-shadow:0 4px 0 0 #c7c5c7}
#ContactForm1_contact-form-submit{display:block;height:35px;float:left;color:#FFF;padding:0 20px;margin:10px 0 5px;cursor:pointer;background-color:#f4836a;box-shadow:0 4px 0 0 #c75b45;border:1px solid #eb7d67;border-radius:3px;text-shadow:0 1px 0 #de5135}
#ContactForm1_contact-form-submit:hover{background-color:#f5785f}
#ContactForm1_contact-form-submit:active{position:relative;top:2px;box-shadow:0 2px 0 0 #c75b45}
#ContactForm1_contact-form-submit:focus{outline:0}
#ContactForm1_contact-form-error-message,#ContactForm1_contact-form-success-message{width:100%;margin-top:15px;text-align:left}
@media screen and (max-width:768px){#ContactForm1_contact-form-email,#ContactForm1_contact-form-email-message,#ContactForm1_contact-form-name{width:96%}
}
@media screen and (max-width:480px){#ContactForm1_contact-form-email,#ContactForm1_contact-form-email-message,#ContactForm1_contact-form-name{width:94%}.post-body{margin:0 15px}
}
</style>
Semoga berhasil dan semoga bermanfaat bagi kamu yang hendak memasang contact form pada blog di halaman static blog. Sekian artikel tentang Cara Membuat Form Contact Blog Pada Halaman Blog lihat artikel tentang blogging lainnya di Manseo.
Baca Juga :






















































![15 Top Template SEO And Responsive For Blogger [ 2016 ] 15 Top Template SEO And Responsive For Blogger [ 2016 ]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjUdkJAvd5gJbT1Hkh2EFLk8esspujms1o7bxKINP9AK2J4fDfle9EhrNNka01DJVfmNzUjjCJC2SXDbVyTLly156pN9WWfL3UPX6JBXR6A62tF9SUvBVhet8oEJsH4LU91Jhyphenhyphencz8FDFlQ/s72-c/SkyCity-Realestate-Blogger-Template.jpg)
